
How to display images from local assets/images folder when working with React | by Yogesh Chavan | JavaScript in Plain English
![React] How do you structure your Components directory? I have a lot of components now and I have no idea how to separate them into different directories. : r/webdev React] How do you structure your Components directory? I have a lot of components now and I have no idea how to separate them into different directories. : r/webdev](https://i.redd.it/r1nifev6upa61.png)
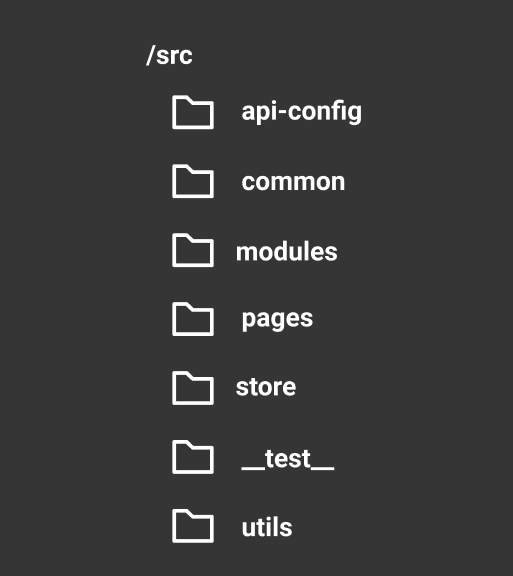
React] How do you structure your Components directory? I have a lot of components now and I have no idea how to separate them into different directories. : r/webdev


















![React] Support static CRA assets · Issue #61 · adobe/aem-spa-project-archetype · GitHub React] Support static CRA assets · Issue #61 · adobe/aem-spa-project-archetype · GitHub](https://user-images.githubusercontent.com/1454683/53937003-9b6a8c00-4060-11e9-86c7-ea21b7c06bff.png)